Guía sobre cómo personalizar tu tienda con el Editor Visual de Temas
¡Aprende a utilizar las funciones del editor visual de temas y empieza a modificar tu tienda online de una forma mucho más rápida! Comprueba el imp...
También te recomendamos visitar nuestro artículo sobre cómo funcionan los componentes de tu tema.

La Cabecera es la que se encuentra ubicada en la parte superior de cada tema de Jumpseller y es una de las secciones más importantes para una tienda E-commerce. Provee acceso a muchos de los elementos claves que le permitirán a los clientes navegar en tu tienda, como es el caso del Logo (o Nombre de tienda), Monedas e Idiomas, el ítem de Carro, entre otros que serán explicados en este artículo.
En cuanto al Editor Visual de tu tienda, incluso cuando la Cabecera en sí también es un Componente, no puede ser movida o re-posicionada como el resto, ya que debe mostrarse y aparecer en la parte superior de cada Plantilla (por ejemplo, Inicio, Categoría, Producto, etc.) para entregar una funcionalidad y presentación consistentes.
A continuación, puedes encontrar el listado de opciones que te permitirán personalizarla, así como también los Subcomponentes que forman parte de ella.
Versión de Cabecera
Esta opción te permite escoger entre diferentes diseños de la Cabecera, en las cuales las diferencias varian de aspectos como por ejemplo los siguientes:
Logo o Nombre de tienda.Barra de búsqueda.Enlaces a redes sociales, cuando se encuentran habilitados.Menú principal.Menu de Escritorio se muestra, y dónde y cómo.Ingreso, Idiomas, Wishlist y Carro.A continuación, encontrarás ejemplos de cómo se ve cada versión, para que puedas tener más claro lo que puedes lograr al seleccionar alguna de ellas.
Nota: Aquí hacemos referencia principalmente a las diferencias para dispositivos de Escritorio, ya que en dispositivos Móviles la mayoría de las versiones son básicamente las mismas en aspectos de diseño, con tan sólo leves diferencias entre ellas.
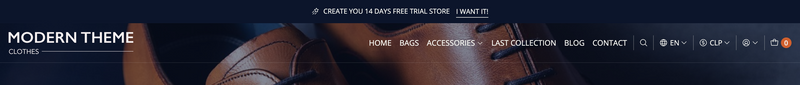
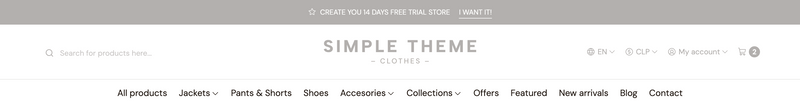
Classic

Esta versión es la que vendrá instalada por defecto cuando creas una tienda en Jumpseller, o cuando instalas el tema Simple. Dentro de sus características más importantes podemos destacar las siguientes:
Logo o Nombre de tienda siempre se posiciona al centro.Barra de búsqueda es un formulario en el cual puedes escribir directamente para buscar productos, y siempre se posicionado al lado izquierdo.Ingresar y seleccionar Idiomas.Menú de escritorio está completamente visible y se esconde en dispositivos móviles.Retail

Esta versión es la que vendrá seleccionada por defecto en el tema Mega. Si no lo instalaste, pero deseas lograr lo que ves en la imagen de arriba, hay ciertas opciones que necesitarás activar:
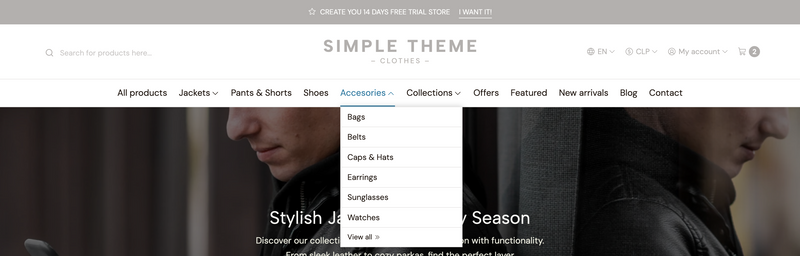
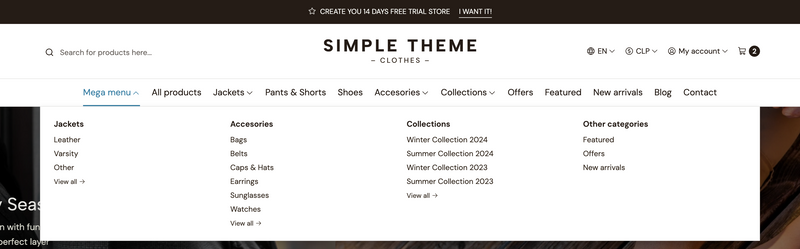
Retail.Mostrar menú de categorías, en donde podrás editar las opciones que se harán visibles.Visualización de acciones de Cabecera escoge Barra superior. También puedes habilitar la opción Mostrar enlaces de redes sociales.Alineación del menú escoge Izquierda.Compact

Esta versión es la que vendrá seleccionada por defecto en el tema Starter. Si no lo instalaste, pero deseas lograr lo que ves en la imagen de arriba, hay ciertas opciones que necesitarás activar:
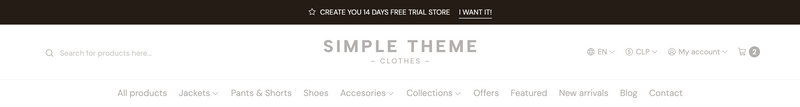
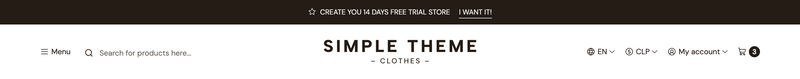
Compact.Mostrar enlaces de redes sociales, para que se hagan visibles al lado izquierdo de la Cabecera.Prime

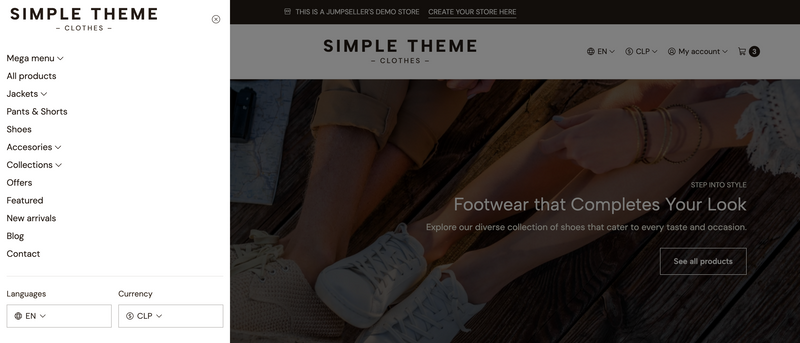
Esta versión ofrece un estilo más minimalista, en donde algunos elementos se comportan de manera distinta que en las versiones anteriores, como por ejemplo las siguientes:
Logo o Nombre de tienda siempre se posicionará al centro.Menú de Escritorio no es visible en ningún dispositivo, y por ende, todos los ítems de navegacion del Menú principal serán desplegados dentro del panel del Menú Móvil.Menú Móvil es el que será utilizado en todos los dispositivos, escritorios y móviles.Barra de búsqueda se abrirá sobre la Cabecera, de la misma forma en que sucede para las otras versiones de la Cabecera en dispositivos móviles.Menú Categorías serán desplegados dentro de un panel, el cual puede ser abierto mediante un botón de forma similar al Menú Móvil.Nota: el componente Menú de Escritorio incluso cuando esté activo, no será desplegado en la tienda.
Slim

Esta versión ofrece una apariencia más “fina”, donde los elementos están diseñados para ocupar el menor espacio posible. Funciona de forma similar a la versión Prime, pero considerando las siguientes diferencias:
Logotipo o el Nombre de la tienda siempre se ubicarán a la izquierda del encabezado.Menú de escritorio será visible en dispositivos de escritorio junto con el resto de los elementos.Menú móvil se usará en dispositivos más pequeños y se podrá abrir a través del elemento Menú.Barra de búsqueda se abrirá en la parte superior del Encabezado mediante un botón, al igual que en las versiones anteriores del Encabezado en dispositivos móviles.Categorías se mostrará como el primer elemento de la lista y será accesible a través de su respectivo panel en dispositivos móviles.Minimal

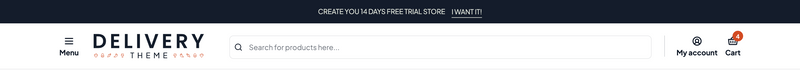
Esta versión de la Cabecera ofrece una experiencia diferente, centrada en la búsqueda, mostrando un campo grande y ancha que ocupa la mayor parte del espacio, así como una barra de navegación secundaria, disponible en dispositivos móviles. Esta versión viene preseleccionada si escoger instalar el tema Delivery.
Los elementos de esta sección se comportarán de la siguiente manera:
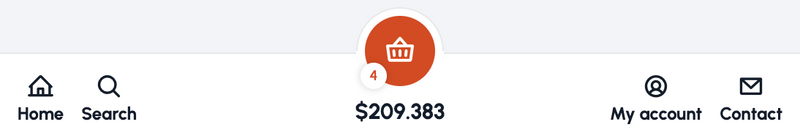
Logo o el Nombre de la tienda siempre se ubicarán a la izquierda.Escritorio y Categorías a través de sus respectivos elementos, abriendo una barra lateral para cada uno. De esta manera, la experiencia es idéntica en todos los dispositivos.Carro e Inicio de sesión se muestran a la derecha del encabezado en dispositivos grandes. En dispositivos móviles, se mostrarán en la Barra de navegación, ubicada en la parte inferior del navegador.Barra de búsqueda se mostrará en la Cabecera en dispositivos con un ancho igual o superior a 576px. En dispositivos con un ancho inferior, se podrá acceder a ella a través de una ventana emergente en la parte superior del navegador.Idiomas, Moneda y Redes sociales siempre se mostrarán en el panel del Menú móvil.Barra de navegación móvil

Como se mencionó, esta versión de la Cacebera muestra automáticamente una sección secundaria, ubicada y fija en la parte inferior del navegador. Su objetivo es brindar una experiencia similar a la de las aplicaciones de entrega, ofreciendo los enlaces y elementos más útiles. Estos son los siguientes (de izquierda a derecha):
Ancho
Permite definir el ancho del contenido interno de la Cabecera, entre las siguientes opciones predefinidas:
Configuración del tema > Diseño > Estilos del tema > Ancho máximo del contenedor será aplicada.Fijar Cabecera
Permite fijar la Cabecera a la parte superior del navegador, de forma tal que acompañe a los usuarios cuando suban y bajen en la tienda.
Al habilitar esta opción, las siguientes estarán disponibles para ser utilizadas y aplicadas:
Nota: la opción de Superposición sólo funcionará en la página de inicio de tu tienda y se recomienda que sea utilizada en conjunto con un componente que posea una imagen y que se encuentre en el primer lugar, como por ejemplo un Slider, Hero Slider o Banner grande.
Mostrar borde inferior
Permite mostrar un borde en la parte inferior de la Cabecera. Esto puede ayudar para crear una separación visual entre la Cabecera y el resto del contenido que se encuentre debajo en el tema.
Logo
Permite subir un Logo en la Cabecera, el cual reemplazará al que puedes definir en tu panel de administración en Configuración > General > Marca.
Si no subes ningún Logo, se mostrará el Nombre de tienda definido en
Configuración > General > Preferencias.
Al subir un logo aquí, las siguientes opciones estarán disponibles para ser utilizadas:
Nota: De no subir Logo (móvil), el anterior se mostrará en todos los dispositivos.
Mostrar menú de categorías
Te permite mostrar un menú secundario el cual desplegará los ítems de Navegación > Menú Categorías. La posición en que se ubicará variará dependiendo de la Versión de Cabecera que escojas.
Cuando lo habilites, se desplegarán las siguientes opciones adicionales para personalizarlo:
Barra de herramientas flotante
Permite mostrar los ítems de carro, búsqueda y cliente en una barra de herramientas flotante. Al habilitar esto, la siguiente opción estará disponible para ser utilizada:
Items de menú de primer nivel en mayúsculas
Permite mostrar todos ítems de navegación de primer nivel en mayúsculas, incluso cuando no los hayas escrito de dicha forma en el panel de administración o en la configuración de la Navegación. Esto afectará tanto al Menú de Escritorio como también al Menú Móvil del tema.
Transformar ítems de la cabecera a botones
Permite mostrar las acciones principales y los elementos del menú con un estilo de botón.
Grosor de fuente de los elementos de la Cabecera
Te permite modificar el grosor de los textos de la Cabecera (p.e. Ingreso, Monedas, Wishlsit), así como también para los ítems de primer nivel del Menú de Escritorio.
Visualización de acciones de Cabecera
Te permite definir la posición en que se ubicarán los ítems de Monedas e Idiomas. Al escoger Barra superior en esta opción, hay algunas cosas que necesitas considerar para que funciona apropiadamente:
Barra superior dentro de la Cabecera, y tener al menos un Slide de Barra superior.Barra superior, verás un espacio en blanco al lado derecho de esta sección.Mostrar redes sociales en Menú Móvil
Permite mostrar todos los enlaces (y sus iconos) que puedes agregar en tu panel de administración en Configuración > General > Preferencias > Redes sociales, en el Menú Móvil.
Colores de contenido
Pemite seleccionar el Pack de colores a utilizar en la Cabecera.
Menús utilizados en este contexto
Provee un enlace directo a la configuración de los Menús de navegación que este componente utiliza. En este caso encontrarás los siguientes:

El Menú de Escritorio es un subcomponente de la Cabecera y permite desplegar los ítems de navegación definidos en Personalización > Navegación > Menú principal para dispositivos de escritorio que posean un ancho igual o mayor a 992px.
Este menú se esconderá en dispositivos que posean un ancho igual o menor a 991px, y cuando aquello ocurra, se mostrará un ítem a la izquierda de la Cabecera, el cual permitirá abrir el Menú Móvil al hacer click. Este ítem también se mostrará si decides esconder el Menú de Escritorio. Puedes encontrar más detalles sobre esto en esta sección de la documentación.
Las opciones disponibles para personalizar el Menú de Escritorio son las siguientes:
Ancho
Permite definir el ancho de la sección en base a las siguientes opciones:
Mostrar borde superior
Permite mostrar un borde en la parte superior del Menú de Escritorio, para separar esta sección con el resto del contenido que se encuentra arriba en la Cabecera.
Alineación del menú
Permite definir la alineación de los ítems presentes en el Menú de Escritorio..
Si habilitaste la opción Mostrar enlaces de redes sociales y éstos se muestran dentro del Menú de Escritorio, la alineación funcionará de la siguiente forma:
Evento apertura de submenus
Permite definir el evento del cursor que abrirá el menú desplegable para los ítems de primer nivel que posean sub-ítems dentro de ellos. En base a lo que selecciones, cambiará la funcionalidad de los ítems de primer nivel, por lo que debes considerar lo siguiente:
Click
Al pasar el mouse
Sin URL
Estilo de submenus
Permite definir el diseño de los menús desplegables en base a dos opciones:
Flotante

Llos subítems se ubicarán uno debajo del otro, verticalmente. Si alguno de ellos posee más niveles dentro, serán desplegados al lado derecho.
Considera lo siguiente en cuanto al funcionamiento de esta opción:
Menu Mega

Los subítems serán distribuidos en columnas dentro de un menú grande y ancho, para proveer suficiente espacio para que todos ellos sean visibles.
Considera lo siguiente en cuanto al funcionamiento de esta opción:
Profundidad: Es recomendable que cada ítem posea 3 niveles para que funcionen correctamente, como por ejemplo:
Nota: los ítems de cuarto nivel (o más profundos) no serán mostrados.
Evento del cursor: Este submenú también heredará el comportamiento de apertura definido anteriormente, por ende, se abriará en base a aquello.
Cantidad de columnas: Los ítems de segundo nivel se distribuirán a una cantidad máxima de 6 columnas en el eje horixzontal. Por ende, si tienes más de 6 ítems de segundo nivel, los siguientes se ubicarán debajo en una nueva fila horizontal. Por el contrario, si tienes 5 o menos ítems de segundo nivel, estos se adaptarán automáticamente en una sola fila horizontal.

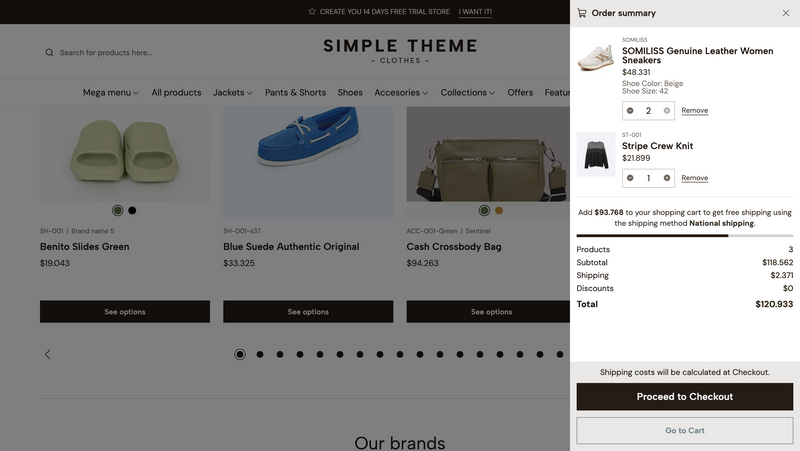
El Menú de Carro también es un subcomponente de la Cabecera y muestra lo siguiente:
Este componente posee las siguientes opciones para personalizarlo:
Mostrar ícono
Permite definir si se mostrará o no un ícono junto al título.
Prioridad de botones
Permite definir cuál de los botones disponibles en esta sección tendrá prioridad. El que escojas poseerá un estilo de fondo relleno, mientras que el otro se presentará con un borde.
Texto de acciones
Permite desplegar un texto que se muestra antes de los botones y es útil para entregar información a los clientes antes que vayan a cualquiera de los siguientes pasos del proceso de compra.
Si no es necesario o relevante para ti, puedes dejar el campo vacío.

Este subcomponente de la Cabecera permite agregar múltiples ítems, llamados Slide de Barra Superior, a los cuáles nos referiremos para efectos de esta documentación como Slides. Estos serán desplegados siempre dentro de un carrusel.
Las opciones para que puedas personalizarlo son las siguientes:
Ancho
Permite definir el ancho de la sección, en base a las siguientes opciones:
Full width: It will expand the content to the browser’s maximum width.
Fijar Barra superior
Permite fijar la Barra Superior a la parte superior de la ventana del navegador, de forma tal que acompañe a los usuario al subir y bajar en la tienda. Esto sólo será aplicado en dispositivos de escritorio que posean un ancho igual o mayor a 575px. En dispositivos con un anchor menor a dicha dimensión, la Barra Superior se posicionará bajo la Cabecera.
Habilitar reproducción automática
De habilitar, los Slides pasarán de forma automática de uno a otro en base a la velocidad definida en la opción siguiente.
Velocidad
Permite definir el tiempo en que el carrusel esperará para pasar de un Slide al siguiente.
Colores de contenido
Pemite seleccionar el Pack de colores a utilizar en la Barra superior.
Este es el ítem que se puede agregar al subcomponente Barra Superior que fue mencionado anteriormente y posee las siguientes opciones:
Icono
Permite mostrar un ícono a la izquierda del texto del Slide.
Texto
Aquí puedes agregar el texto que se mostrará en el Slide.
Enlace
Permite agregar un enlace a cualquier contenido de la tienda, cómo por ejemplo Categorías, Productos, Páginas, etc.
Texto del enlace
Obligatorio. Texto que se mostrará en el enlace.
Habilitar como enlace externo
Permite definir si cuando un cliente haga click en el enlace, este será abierto en una nueva pestaña del navegador.

El Menú Móvil, incluso cuando no es un subcomponente que esté disponible dentro de la Cabecera del tema, es una sección que se mostrará y será accesible en los siguientes contextos:
1.- Menú de Escritorio escondido
Si optas por esconder el Menú de Escritorio, se desplegará un ítem al lado izquierdo de la Cabecera del tema y permitirá abrir el Menú Móvil, para todos los dispositivos (escritorio y móvil).
Nota: la posición del ítem que abre el Menú Móvil variará dentro de la Cabecera, dependiendo de la
Versión de Cabeceraescogida.

Ejemplo de cómo se verá la Cabecera al esconder el Menú de Escritorio.
2.- Tablets y dispositivos móviles
A pesar de que usualmente nos referimos sólo a dispositivos móviles en esta documentación, de igual forma -inherentemente- incluye dispositivos Tablet. El Menú Móvil será accesible de forma automática en dispositivos que posean un ancho igual o menor a 991 pixeles, y por ende, el Menú de Escritorio se esconderá en dichos dispositivos.

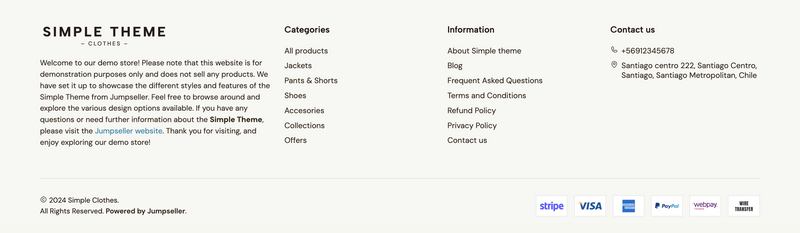
El Pie de página, al igual que la Cabecera, es una de las secciones importantes para una tienda de E-commerce y se ubica en la parte inferior de cada tema de Jumpseller. Su función principal es que sirva como la sección final de un sitio web, proporcionando información esencial a los usuarios y elementos de navegación que permiten mejorar su experiencia. Un Pie de página bien diseñado puede mejorar la fiabilidad de los usuarios, generar confianza, y asegurarles que puedan encontrar recursos importantes de forma sencilla, incluso cuando lleguen al final de una página.
Esta sección también esta conformada por subcomponentes, los cuales puedes mover y reordenar para definir la posición en que quieras desplegar y presentar la información. Estos son distribuidos en base a columnas, en donde la primera (Acerca de Pie de página) posee un ancho fijo de 4 columnas, mientras que el resto se adaptará en base al espacio disponible restante en el Pie de página. En dispositivos móviles, se apiliarán uno debajo del otro.
A continuación, puedes encontrar el listado de opciones que te permitirán personalizarlo, así como también todos los subcomponentes que forman parte de él.
Ancho
Permite definir el ancho del contenido interno del Pie de página, entre las siguientes opciones predefinidas:
Configuración del tema > Diseño > Estilos del tema > Ancho máximo del contenedor será aplicada.Alineación del contenido en escritorio
Permite definir la alineación del contenido del Pie de página en dispositivos de escritorio que posean un ancho igual o mayor a 768px.
Alineación del contenido en móvil
Permite definir la alineación del contenido del Pie de página en dispositivos móviles que posean un ancho igual o menor a 767px.
Mostrar logos de métodos de pago
Permite mostrar cualquier de las opciones que se detallan a continuación.
Mostrar logo de transferencia bancaria
Permite mostrar un logo (o icono) el cual le informa a los clientes que pueden pagar en tu tienda mediante transferencia electrónica bancaria.
Nota: Si habilitas esta opción, asegúrate de agregar un método de pago manual o automático que permita esto en la configuración de pagos del panel de aadministración en
Configuración > Checkout > Pagos.
Listado de métodos de pago
Permite mostrar logos de todos los métodos de pago disponibles en Jumpseller.
Mostrar títulos en mayúsculas
Permite definir que los títulos de todos los menús en el Pie de página se muestren an mayúsculas (p.e. TÍTULO DE MENU).
Mostrar títulos subrayados
Permite mostrar una línea o borde debajo de los títulos de todos los menús disponibles dentro del Pie de página.
Colores de contenido
Pemite seleccionar el Pack de colores a utilizar en el Pie de página.

Este subcomponent permite mostrar información relevante de tu tienda, mediante las siguientes opciones disponibles:
Espacio de columna
Permite definir el espacio que esta sección utilizará, considerando el ancho del Pie de página y los demás elemnentos presentes en él, en base a las siguientes opciones:
Logo
Permite subir un logo específicamente para el Pie de página.
Nota: Si no subes este Logo, el Pie de página mostrará el que hayas definido en tu panel de administración en
Configuración > General > Marcaa. Si no subiste uno allí, se mostrará el Nombre de la tienda definido enConfiguración > General > Preferencias.
Altura del Logo
Permite definir la altura de cualquiera de los logos que se muestren en el Pie de página.
Descripción
Permite agregar un texto o descripción bajo el Logo (o Nombre de tienda). Te sugerimos agregar algo breve y que contenga palabras clave, para mejorar el SEO orgánico de tu tienda.
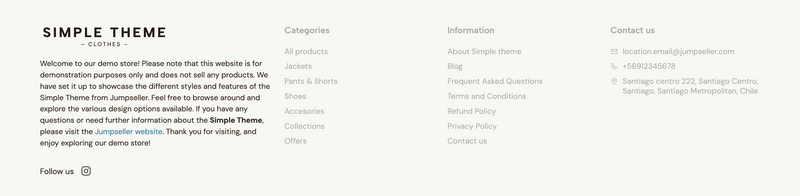
Mostrar enlaces de redes sociales
Permite mostrar todos los enlaces (y sus iconos) que puedes agregar en tu panel de administración en Configuración > General > Preferencias > Redes sociales.

Este subcomponente permite mostrar los ítems de navegación que se hayan agregando en ´Personalización > Navegación > Menú de pie de página 1´. Las opciones para personalizarlo son las siguientes:
Espacio de columna
Permite definir el espacio que esta sección utilizará, considerando el ancho del Pie de página y los demás elemnentos presentes en él, en base a las siguientes opciones:
Título
Permite personalizar el título que se muestra antes de todos los ítems de menú de esta sección.
Menús utilizados en este contexto
Provee un enlace directo a la configuración del Menú de navegación que este componente utiliza.

Este subcomponente permite mostrar los ítems de navegación que se hayan agregando en ´Personalización > Navegación > Menú de pie de página 2´. Las opciones para personalizarlo son las siguientes:
Espacio de columna
Permite definir el espacio que esta sección utilizará, considerando el ancho del Pie de página y los demás elemnentos presentes en él, en base a las siguientes opciones:
Título
Permite personalizar el título que se muestra antes de todos los ítems de menú de esta sección.
Menús utilizados en este contexto
Provee un enlace directo a la configuración del Menú de navegación que este componente utiliza.

Este subcomponente permite mostrar detalles de contacto de tu tienda. Las opciones para personalizar este subcomponente son las siguientes:
Título
Permite modificar el título, el cual será “Contáctanos” por defecto.
Mostrar correo de contacto
Permite mostrar un correo en este menú. Al habilitar esta opción, otra más se hará visible llamada Tipo de correo electrónico, en la cual puedes escoger entre dos opciones:
Configuración > General > Emails > Configuración.Configuración > Checkout > Ubicaciones.Mostrar núemro de WhatsApp
Permite mostrar o esconder el número que puede ser agregado en el panel de administración en Configuración > General > Preferencias > Redes sociales.
Mostrar teléfono de contacto
Permite mostrar o esconder el teléfono agregado en la ubicación que hayas establecido como principal.
Mostrar dirección
Permite mostrar o esconder la dirección agregada en la ubicación que hayas establecido como principal.
Este subcomponente permite mostrar el listado de Ubicaciones que hayas agregado en un panel de administración dentro de Configuración > Checkout > Ubicaciones. Hay ciertos aspectos sobre él que necesitas considerar antes de agregarlo:
Las opciones para personalizarlo son las siguientes:
Ubicaciones a mostrar
Permite definir qué tipo de ubicaciones se mostrarán en el subcomponente, en base a las siguientes opciones:
Retiro.Mostrar correo de la ubicación
Permite definir si se mostrará el correo para todas las ubicaciones.
Mostrar teléfono de la ubicación
Permite definir si se mostrará el teléfono para todas las ubicaciones.
Mostrar dirección de la ubicaciónss
Permite definir si se mostrará el dirección para todas las ubicaciones.
Mostrar mapa de direcciones en ventana emergente
Permite mostrar la dirección de la ubicación en un Mapa de Google, dentro de una ventana emergente que se hace visible cuando la opción que viene a continuación se encuentra habilitada.
Mostrar enlace de "más detalles"
Permite mostrar un enlace de “más detalles” posterior a todos los datos de la ubicación, el cual abre una ventana emergente que presentará toda la información que hayas habilitado.
Este subcomponente permite crear una división que divide las columnas en el Pie de página, de forma tal que puedas organizar las secciones de información de forma distinta. Las opciones para personalizarlo son las siguientes:
Visualización
Permite definir en qué dispositivos el subcomponente será visible, en base a las siguientes opciones:
Esconder línea
Por defecto este subcomponente muestra una línea para hacer la división más notoria. Al habilitar esta opción la línea se esconderá, lo cual hará que el subcomponente sea sólo un espacio divisorio.
Esta sección es la que se puede encontrar en la parte superior, en el panel lateral izquierdo del Editor Visual de tu tienda, y contiene varias opciones para que puedas personalizar tu tema, mediante subsecciones tales como Diseño, Colores, Fuentes, entre muchas otras.
A continuación explicamos en detalle estas secciones, junto a las opciones que forman parte de cada una de ellas.
Esta sección contiene lo que llamamos Packs de colores, los cuales son grupos de colores relacionados y aplicados a múltiples elementos dentro del tema. A continuación, detallamos algunos aspectos de ellos para que puedas sacarle el mayor provecho posible a esta funcionalidad.
Packs
El tema posee 3 packs pre-instalados, los cuales son aplicados a los múltiples componentes disponibles para ser utilizados.
Pack de color: Contenido
El primero lleva el nombre de Contenido y define el "look" de -prácticamente- todo el tema, puesto que es el que está aplicado por defecto en la mayoría de los componentes. Por ende, si por ejemplo desearas cambiar el diseño de tu tienda a un "look oscuro", este es el pack en el cual deberías modificar y adaptar los colores, de forma tal de forma transversal en todas las secciones.
Pack de color: Oscuro
Este pack es utilizado principalmente en subcomponentes del tema como los siguientes:
Su principal propósito dentro del tema es proveer de un color de fondo "oscuro", con sus colores contrastantes respectivos, para subcomponentes como por ejemplo un Slide en donde se utiliza una imagen que funciona como fondo, y posee contenido sobre ella.
Pack de color: Pie de página
Incluso cuando su nombre hace referencia al componente Pie de página del tema, ya que es muy probable que sea la primera sección donde puedas notar la diferencia de color en comparación a otras, también se aplica por defecto en los siguientes componentes y/o secciones:
Opciones de packs de colores
Dentro de cada Pack de color encontrarás las siguientes opciones:
Fondo
Determina el color de fondo de la sección en que sea aplicado.
Texto principal
Determina el color de los elementos con mayor relevancia en el tema, como por ejemplo títulos.
Texto secundario
Determina el color para elementos de segunda relevancia en el tema, como por ejemplo descripciones, textos, entre otros.
Enlaces
Determina el color para elementos que son enlaces, como por ejemplo uno que se encuentre en el cuerpo o contenido de una página.
Fondo del botón principal
Determina el color de fondo de los botones con mayor relevancia dentro del tema, como es el caso del botón Agregar al carro.
Texto del botón principal
Determina el color del texto de los botones con mayor relevancia dentro del tema.
Fondo del botón secundario
Determina el color de fondo para los botones con una relevancia secundaria dentro del tema, como por ejemplo el que se puede encontrar en un producto que posea estado Agotado, el cual desplegará el texto "Ver detalles".
Texto del botón secundario
Determina el color del texto de los botones con una relevancia secundaria dentro del tema.
Colores sugeridos
También dentro de cada Pack de colores, posterior a las opciones del pack, encontrarás una sección con varios conjuntos de colores predefinidos que puedes utilizar, los cuales hemos creado manualmente en base al buen uso de contraste de color, así como también prácticas estándar dentro del ecosistema de E-commerce.
Otros colores
Dentro de esta misma sección, encontrarás otros colores que son aplicados a distintos elementos a través del tema:
Descuento
Este color es apliacdo en todas las instancias relacionadas a un descuento (promoción) dentro del tema, cómo por ejemplo las siguientes:
Texto etiqueta de descuento
Este color es aplicado en el texto de la etiqueta de descuento mencionada anteriormente.
Evaluaciones
Este color se aplica a las estrellas de evaluación para los productos que poseen reseñas de clientes en la tienda.
Nota: La funcionalidad de Reseñas de Productos en Jumpseller sólo está disponible desde el plan Pro en adelante. Para mayor información sobre esta funcionalidad, por favor visita el siguiente artículo.
Esta sección te permite personalizar las fuentes del tema y está conectado con la librería de Google Fonts, la cual te permite acceder al catálogo completo de más de 1.700 fuentes. A continuación, te explicamos en detalle como cada opción se aplica dentro del tema.
Tamaño base de fuente
Permite definir y modificar el tamaño “general” de las fuentes. El tema fue diseñado utilizando unidades escalables, lo cual significa que una vez que aumentes o disminuyas la cantidad de pixeles de esta opción, todos los títulos y textos se verán afectados inmediatamente por aquello.
Fuente principal
Esta fuente se aplica a todos los Títulos dentro del tema. Ejemplos de esto son:
Fuente secundaria
Esta fuente se aplica a todo el resto de textos a través del tema. Ejemplos de esto son:
Nombre de tienda
Esta fuente se aplica en todos los lugares donde se muestra el Nombre de la tienda y es útil en caso que no poseas un Logo para subir. Secciones en donde el nombre de tu tienda aparecerá son las siguientes:
Configuración > General > Marca o dentro de la configuración del componente Cabecera.Configuración > General > Marca o dentro de la configuración del componente Pie de página.Configuración > General > Marca o dentro de la sección respectiva en Temas > Editor Visual > Configuración del tema > Proceso de compra.Fuente de botones
Esta fuente se aplica a todos los botones del tema.
Esta sección te permite modificar y ajustar varias configuraciones de diseño del tema.
Nombre de tienda
Permite definir y mostrar un nombre distinto al que se puede agregar en tu panel de administración dentro de Configuración > General > Preferencias > Nombre de la Tienda. Por ejemplo, si no subiste un Logo en algunas de las instancias mencionadas anteriormente, lo que agregues en este campo se mostrará en todas aquellas secciones.
Tamaño de nombre de tienda
Permite definir el tamaño del Nombre de la tienda, lo cual se aplicará en todas las secciones donde se muestre.
Note: el tamaño será aplicado al nombre agregado en este campo o al definido en
Configuración > General > Preferencias > Nombre de la Tienda.
Grosor de nombre de tienda
Permite modificar y ajustar el grosor del nombre de la tienda.
Note: el grosor dependerá de las variables disponibles para la fuente seleccionada en la opción Nombre de tienda, dentro de
Configuración del tema > Fuentes.
Ancho máximo del contenedor
Esta opción te permite definir el ancho máximo que el contenedor del tema tendrá.
El conteneder es una sección que envuelve todo el contenido de una página y/o componente, y determina cómo los elementos que están en su interior serán desplegados y distribuidos. Al modificar el ancho de esta opción, las dimensiones de elementos como por ejemplo imágenes variarán, lo cual tendrá un efecto en los tamaños -óptimos- que deberás subir.
Los tamaños disponibles para esta opción son los siguientes:
Todos los Componentes dentro del tema se verán afectados por lo que escojas aquí. Los siguientes tendrán su propia configuración de Ancho, lo cual en el proceso de instalación del tema vendrá con la opción Por defecto seleccionada, en cuyo caso respetará el valor definido aquí. Puedes modificar la opción Ancho en ellos de forma tal que puedan comportarse de forma distinta:
Estilo de las esquinas
Esta opción permite modificar el estilo de todas las esquinas de secciones del tema. Se pueden notar ejemplos de cómo esto es aplicado en:
Ancho como Pequeño.Estilo de los botones
Permite modificar el estilo de la mayoría de los botones del tema.
Estilo de texto de botones del tema
Esta opción te permite definir cómo se mostrará el texto para todos los botones del tema, en base a las siguientes opciones:
Habilitar estilo hover de botones
Esta opción permite definir una transición para la mayoría de los botones del tema al pasar el cursor sobre ellos. Al habilitarla, se podrán usar las siguientes opciones:
Estilo hover de botones
Permite definir la transición que se aplicará a los botones:
Tamaño de estilo hover de botones
Esta opción permite definir la cantidad de píxeles para las tres primeras variaciones de la opción anterior. Por lo tanto, no cambiará nada si escoges Onda.
Estilo de borde/línea
Permite definir el estilo de todas las líneas, bordes y separadores del tema. Estos se pueden encontrar, por ejemplo, en las siguientes secciones y/o componentes:
Grosor de borde/línea
Permite determinar el grosor de todas las líneas y bordes del tema:
1px.2px.Estilo de puntos del tema
Permite definir el estilo de los “puntos de navegación” (o marcadores) con los que los usuarios pueden navegar y controlar un carrusel dentro del tema.
Tamaño de flechas y puntos
Permite definir el tamaño de las flechas y los puntos de navegación (o marcadores) para todos los carruseles dentro del tema.
Estilo de íconos
Los iconos utilizados en la nueva generación de temas de Jumpseller son de la librería Phosphor Icons, la cual tiene más de 9.000 iconos entre los cuales escoger. Esta opción te permitirá definir el estilo de la mayoría de los íconos utilizados en el tema. Los estilos disponibles son los siguientes:
Icono de carro
Esta opción permite definir el ícono de “Carro” que será utilizado a través del tema. Las secciones en que este ícono será visible son las siguientes:
Mostrar ícono de carro en botones
Tal como fue mencionado anteriormente, esta opción permite mostrar el Icono de carro en los botones de Agregar al carro en los bloques de producto y las páginas de producto.
Esta opción te permite habilitar una animación para la mayoría -si no todas- de las secciones y componentes del tema, para otorgarle movimiento al diseño de tu tienda y hacerla más agradable para tus clientes.
Al habilitarla, las siguientes opciones estarán disponibles para que las puedas personalizar.
También, encontrarás una opción en los componentes llamada Personalizar opciones de animación, generalmente dentro del grupo llammado Apariencia, con la cual podrás personalizar las transiciones de forma específica para estos y tendrán predominancia sobre las de esta sección.
Nota: Si deshabilitas la opción
Habilitar animaciones del tema, afectará a todos los componentes en el tema. Por ende, incluso cuando en uno o más componentes hayas habilitado la opciónPersonalizar opciones de animación, las animaciones no tendrán efecto alguno, puesto que la opción aquí en Configuración del tema las controla a todas.
Esta sección permite controlar el comportamiento de la funcionalidad de Wishlist en el tema. Las opciones son las siguientes:
Nota: Esta funcionalidad sólo está disponible para tiendas suscritas desde el plan Pro en adelente. Para mayor información puedes visitar el siguiente artículo.
Habilitar Wishlist
Permite habilitar o no la funcionalida de Wishlist en toda el tema.
Nota: Los usuario sólo podrán agregar un producto a su Wishlist ingresando a su cuenta primero.
Mostrar en Cabecera del tema
Permite mostrar los enlaces al Wishlist en la Cabecera del tema, con los cuales los usuarios podrán navegar y acceder directamente a la sección respectiva en su página de Cuenta de cliente.
Mostrar en bloques de producto
Permite mostrar el icono de Wishlist en los bloques de producto del tema. Esto les permitirá a los usuarios la posibilidad de agregar productos a su Wishlist, sin necesariamente tener que ingresar a la página de estos.
Mostrar en página de producto
Permite mostrar el botón de Wishlist (icono y texto) en la página de producto. Este se despliega dentro del subcomponente Wishlist, el cual es hijo(a) del componente Plantilla de producto, ubicado en la plantilla Producto del tema.
Puedes leer más sobre esto en este artículo.

El Breadcrumbs es la sección que puede ser mostrada al inicio de las plantillas de Categoría, Producto y Página, y le permite a los usuarios saber la ruta que siguieron para llegar a una página específica.
Las opciones para que personalizarlo son las siguientes:
Visualización de Breadcrumbs
Esta opción permite definir en qué instancias se mostrará la sección:
Alineación
Permite definir la alineación del listado dentro de la sección.
Margen superior
Permite definir el margen (o espacio) interior superior de la sección.
Margen inferior
Permite definir el margen (o espacio) interior inferior de la sección.
Colores de contenido
Pemite seleccionar el Pack de colores a utilizar en el Breadcrumbs.

Las Cabeceras son las secciones que se muestran en la mayoría de los componentes dentro del tema, y por lo general cuentan con los siguientes elementos en su interior:
Las opciones en esta sección de la Configuración del tema afectarán todos los lugares donde una Cabecera esté presente:
Alineación en escritorio
Permite definir la alineación para dispositivos de escritorio con un ancho igual o mayor a 768px.
Alineación en móvil
Permite definir la alineación para dispositivos móviles con un ancho igual o menor a 767px.
Tamaño de los títulos
Permite definir el tamaño de todos los títulos en las Cabeceras del tema.
Nota: Las opciones disponibles para el Tamaño serán directamente afectadas en base a lo definido en la opción Tamaño base de fuente dentro de
Configuración del tema > Fuentes.
Grosor de los títulos
Permite definir el grosor de todos los títulos en las Cabeceras del tema.
Nota: El grosor dependerá de las variables disponibles de la fuente seleccionada que hayas definido en la opción Fuente principal dentro de
Configuración del tema > Fuentes.
Espacio entre letras de títulos
Permite ajustar el espacio entre las letras de todos los títulos en las Cabeceras del tema.
Mostrar títulos en mayúsculas
Permite forzar los títulos de todas las Cabeceras para que sean mostrados en mayúsculas, incluso cuando no hayan sido escritos así.
Mostrar línea debajo de los títulos
Permite desplegar un borde o línea bajo los títulos de todas las secciones cabaceras dentro del tema, para poder generar una división más notoria con el contenido que pueda ir después.
Tamaño de descripción
Permite definir el tamaño de todas las descripciones o textos que pueden mostrarse bajo el título de una Cabecera en el tema.
Nota: Las opciones disponibles para el Tamaño serán directamente afectadas en base a lo definido en la opción Tamaño base de fuente dentro de
Configuración del tema > Fuentes.

Esta sección provee varias opciones para personalizar como se muestran los Filtros en el tema. Para saber más sobre cómo funcionan los filtrod en Jumpseller, por favor visita este enlace.
Nota: La funcionalidad de Filtros sólo está disponible desde el plan Premium en adelante.
Las opciones disponibles en esta sección son las siguientes:
Mostrar filtros en escritorio
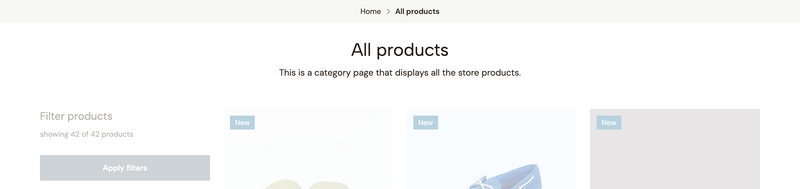
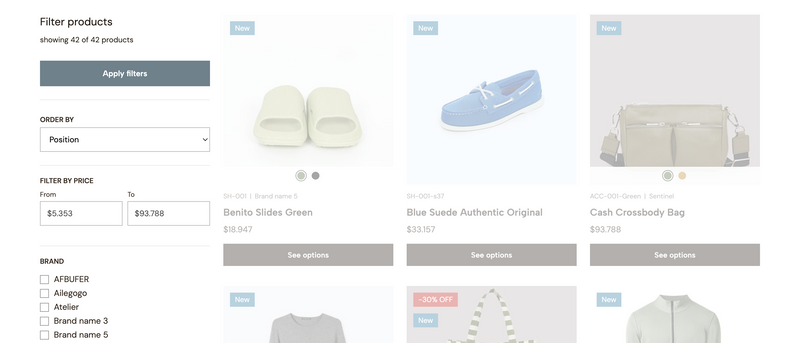
Permite mostrar el listado de filtros a la izquierda del subcomponente Feed de productos que puede ser utilizado en las plantillas de Categoría y Resultados de Búsqueda, cómo se puede ver en la imagen al principio de esta sección.
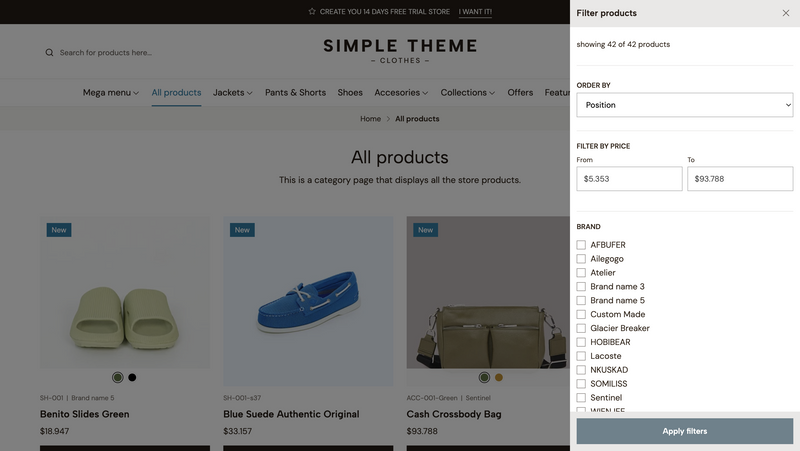
Esto sólo se verá reflejado en dispositivos de escritorio que posean un ancho igual o mayor a 768px. Para dispositivos con un ancho igual o menor a 767px, los filtros estarán disponibles dentro de un panel lateral, el cual puede ser abierto a través de un botón que será desplegado en la sección Cabecera.
Nota: Si se deshabilita esta opción, el comportamiento será el mismo que en dispositivos móviles.

Ejemplo del panel lateral de Filtros abierto en un dispositivo de escritorio, cuando se ha deshabilitado de ser ubicado junto al componente Feed de producto.
Aplicar filtros al hacer click
This option will apply filters instantly on click and therefore, the page will automatically be reloaded. By enabling this, certain aspects of the filters will change within the page that you need to know:
Esta opción aplicará los filtros de forma inmediata al hacer click y por ende, la página cargará automáticamente. Al habilitar esto, debes conocer ciertos aspectos relacionados a los filtros que cambiarán:
Filtrar por precio, el cual sólo funcionará para estos.Nota: lo que se menciona en el listado anterior sólo ocurrirá para dispositivos de escritorio. Para dispositivos móviles la forma en que funcionan los filtros se mantendrá igual, teniendo que hacer click en el botón Aplicar filtros del panel.
Mostrar ordenar por
Permite mostrar o esconder el selector con el cual los clientes pueden reordenar productos en base a las siguientes opciones:
Posición
El orden será determinado por la posición en que los productos estén configurados en una categoría. En el caso de Resultados de búsqueda, será determinado en base al orden en que los productos coincidan con la(s) palabra(s) utilizada(s) al realizar la búsqueda.
Nombre: A a la Z
El orden de los productos se determinará de forma descendente.
Nombre: Z a la A
El orden de los productos se determinará de forma ascendente.
Price: Low to High
Mostrará primero los productos que poseen menor precio. Esto sólo considerará los precios originales y no descuentos.
Price: High to Low
Mostrará primero los productos que poseen mayor precio. Esto sólo considerará los precios originales y no descuentos.
Fecha: Lo más reciente primero
Reordenará los productos en base a los últimos productos que hayan sido agregados a una categoría. En el caso de los Resultados de búsqueda, mostrará primero los ultimos productos que hayan sido agregados a la tienda.
Mostrar subcategorías
Permite definir si las subcategorías de una categoría serán mostradas junto al resto de los filtros.
Nota: Esto sólo se verá reflejado en plantillas de Categoría.
Mostar filtrar por precio
Permite mostrar o no los campos con los cuales los clientes pueden filtrar los productos en base a rango mínimo y rango máximo de precios. Los posibles rangos de precios serán determinados en base al listado de productos de una colección en una plantilla de Categoría y/o Resultados de búsqueda.
Limitar la cantidad de ítems de los filtros
Esta opción te permite limitar la cantidad de ítems en todos los grupos de filtros. Esto es útil si el listado dentro de tus filtros se hace muy larga y deseas mostrar sólo algunos de sus ítems primero.
Al habilitar esta opción un enlace de + Mostrar más será desplegado al final de cada grupo de filtros. Al hacer click el grupo se expandirá mostrando todos los ítems restantes, y el texto del enlace cambiará a - Mostrar menos. Al hacer click otra vez, el grupo se volverá a encoger y los ítems se esconderán.
Nota: esto no afectará al filtro de
Ordenar por.
Cantidad de ítems visibles
Al habilitar la opción anterior, esta se hará visible. Te permite definir la cantidad inicial de ítems a mostrar en los grupos de filtros. Por ejemplo, si uno de tus filtros posee una cantidad total de 12 ítems, y en esta opción defines 5, los 7 ítems restantes se esconderán.
Activar filtros desplegables
Esta opción permite que el listado completo de filtros funcione como un Acordeón, haciéndolos colapsables, haciendo que puedan abrirse al hacer click.
Al habilitarla, una nueva opción llamada Estado por defecto de los filtros desplegables se mostrará, la cual poseerá las siguientes dos opciones:
Un Bloque de producto es el “bloque” - o también conocido como “tarjeta”- de un producto que puede ser desplegado en varias plantillas de tu tema. Contiene múltiple información sobre cada uno, de forma tal que los clientes puedan ver detalles sobre ellos -por ende, previsualizarlos-.
A continuación, te explicamos todas las posibles opciones para que los personalices:
Alineación de contenido

Ejemplo de las distintas alineaciones: Izquierda, Derecha y Centro respectivamente.
Permite definir la alineación del contenido dentro del bloque, lo cual son todos los detalles que van bajo la imagen del producto, como por ejemplo los Atributos (SKU y Marca), Nombre, Precio, entre otros.
Grosor del nombre
Permite ajustar el grosor de la fuente del nombre de producto del bloque.
Nota: El grosor dependerá de las variables disponibles de la fuente seleccionada que hayas definido en la opción Fuente principal dentro de
Configuración del tema > Fuentes.
Mostrar nombre en mayúsculas
Permite forzar que el nombre del producto sea en mayúsculas en todos los bloques, incluso cuando no hayan sido escritos así.
Productos por fila en escritorio
Permite definir la cantidad de productos por fila horizontal que se mostrarán en dispositivos de escritorio. La forma en que esta opción afecta a los productos, será en base a los detalles de la siguiente tabla:
| Valor de opción | Ancho de dispositivo | Productos por fila |
|---|---|---|
| 5 | > 1200px | 5 |
| 5 | > 991px | 4 |
| 5 | > 768px | 3 |
| 5 | > 576px | 2 |
| 4 | > 1200px | 4 |
| 4 | > 991px | 4 |
| 4 | > 768px | 3 |
| 4 | > 576px | 2 |
Productos por fila en móvil
Permite definir la cantidad de productos a mostrar por fila horizontal en dispositivos móviles que posean un ancho igual o menor a 575px.
Nota: Independiente de si seleccionas mostrar 2 productos por fila horizontal, en dispositivos móviles con un ancho menor a 414 pixeles, sólo se mostrará un producto para permitir una mejor visualización de los detalles del producto.
Dimensión de imagen
Permite definir la dimensión de la imagen de todos los bloques de producto a través del tema. Las opciones disponibles están definidas en base a proporciones, las cuales se detallan a continuación:
| Opción | Proporción | Imagen en pixeles (dimensión más grande desplegada) |
|---|---|---|
| Apaisado | 16:9 | 527 x 296 px |
| Retrato | 3:4 | 527 x 702 px |
| Rectangular | 4:3 | 527 x 395 px |
| Cuadrado | 1:1 | 527 x 527 px |
Visualización de imágenes
Permite definir cómo se adaptarán las imágenes de tus productos al espacio disponible en base a la dimensión definida anteriormente.
Redimensionar
La imagen se adaptará lo que más pueda a la dimensión del espacio disponible.
Recortar
Se llenará de forma completa el área disponible con la mayor parte de la imagen.
Transición de imagen
Permite definir qué transición será aplicada a las imágenes de los bloques de producto cuando los usuarios pasen el mouse sobre ellos:
Escala de grises al pasar el mouse
La imagen del producto será presentada en sus colores originales de forma inicial, y transicionará a una imagen en blanco y negro al hacer hover.
Escala de grises al inicio
La imagen del producto será presentada en blanco y negro de forma inicial, y transicionará a sus colores originales al hacer hover.
Mostrar segunda imagen
La primera imagen agregada al producto será mostrada inicialmente. Al hacer hover sobre el bloque de producto, se mostrará la segunda imagen del listado de imágenes.
Nota: Esto sólo funcionará si el producto posee al menos 2 imágenes agregadas. De no ser así, cuando el usuario pase el mouse no habrá ninguna transición.
Ninguno
Los productos no tendrán ninguna transición en estado hover.
Mostrar SKU del producto
Permite mostrar el SKU del producto, entre la imagen y el nombre. No se mostrará nada si el producto posee el campo vacío.
Mostrar marca del producto
Permite mostrar la Marca del producto, entre la imagen y el nombre. No se mostrará nada si el producto posee el campo vacío.
Nota: El orden de estos dos atributos será primero SKU y después Marca, y serán separados por una línea vertical. Esta línea no se mostrará si el producto no posee alguno de los atributos.
Mostrar Opciones de color
Permite mostrar la primera opción de tipo Color y sus variantes, sobre y en la parte inferior de la imagen del producto.
Nota: Si un product posee 2 o más opciones de tipo
Color, sólo se mostrará la primera del listado de opciones.
Mostrar valoraciones de producto
It allows you to display the Rating stars and Rating score for products that have customer reviews. This will show after the product price.
Permite mostrar las estrellas de valoración y la calificación promedio para los productos que posean reseñas de clientes. Esto se mostrará posterior al precio del producto.
Nota: La funcionalidad de Reseñas de Productos en Jumpseller sólo está disponible desde el plan Pro en adelante. Para mayor información sobre esta funcionalidad, por favor visita el siguiente artículo.
Mostrar botón de Agregar al Carro
Permite mostrar un botón de Agregar al carro en la parte inferior del bloque, de forma tal que los usuarios puedran agregarlos al carro sin tener que acceder a la página de producto.
Al habilitar esta opción, otras adicionales se mostrarán para que puedas personalizar aún más los bloques:
Mostrar selector de cantidad
Permite mostrar o no el selector con el cual los clientes pueden escoger la cantidad de unidades que desean agregar al carro para cada producto.
Nota: Para productos que posean opciones (ej: Color, Tamaño) se mostrará un botón con el texto "Ver opciones", el cual llevará a la página de producto.
Mostrar botones de estado de producto
Permite mostrar un botón para los productos que posean estado de No disponible o Agotado, en la parte baja del bloque.
Mostrar enlace "Comprar ahora"
Permite mostrar un enlace Comprar ahora bajo el botón de Agregar al carro. Esta opción es muy útil para agilizar el proceso de compra, permitiendo a los usuarios completar rápidamente su compra en pocos pasos, mejorando la experiencia y potencialmente aumentando las conversiones.
Este enlace funciona de forma distinta al botón de Agregar al carro, puesto que posee su propia funcionalidad la cual se explica a continuación:
Configuración > Checkout > Preferencias > Después de agregar un producto al carrito.Mostrar botón agregar al carro en hover
Esta opción permite mostrar el botón de Agregar al carro, junto a otros elementos que puedan estar habilitados, cuando los usuarios hagan "hover" sobre un bloque de producto.
Nota: Esto sólo será aplicado en dispositivos de escritorio. En dispositivos móviles, el botón siempre estará visible.
Alineación de precios
Permite definir cómo se mostrarán los precios en los bloques en base a las siguientes condiciones:
Rango.Las opciones disponibles son las siguientes:
Horizontal
Los precios se alinearán uno junto al otro, de forma horizontal.
Apilados
Los precios se posicionarán uno debajo del otro, de forma vertical.
Mostrar texto "desde/hasta" para variantes
Permite mostrar un texto antes de los precios cuando un producto posea variantes (ej: Color, Tamaño), como por ejemplo: desde $200.000.
Visualización de precios de variantes
Permite definir cómo se mostrarán los precios para los productos que posean variantes y cuando estas posean distintos precios.
Mínimo
It will display the lowest price across all variants.
Mostrará el precio más bajo entre todas las variantes.
Máximo
Mostrará el precio más alto entre todas las variantes.
Rango
Mostrará de forma simultánea el precio más bajo y más alto. Las forma en que estos se muestren será en base a lo que se haya definido en la opción Alineación de precios.
Posición de etiquetas
Permite definir donde se mostrarán las etiquetas de los productos sobre la imagen. Las etiquetas que esta opción considera son las siguientes:
Texto etiqueta de descuento
Permite mostrar un texto después del porcentaje de descuento en la etiqueta (ej: -20% OFF).
Nota: Este texto también será aplicado en la etiqueta se puede estar visible en la página de producto, junto al precio. Si no deseas mostrar un texto, sólo deja el campo vacío.
Forma de etiqueta de descuento
Permite definir la forma o estilo a aplicar a las etiquetas de descuento en los bloques de producto.
Etiqueta de estado - Color de fondo y texto
Permite definir los colores del fondo y el texto para la etiqueta que se mostrará en productos que posean estado No disponible o Agotado.
Mostrar etiqueta "Nuevo producto"
Esta opción permite mostrar una etiqueta para los productos nuevos. Al habilitarla, las siguientes opciones estarán disponibles:
Umbral de etiqueta "nuevo"
Permite definir la cantidad de días en que un producto se considerará como "nuevo".
Texto para etiqueta "Nuevo"
Permite modificar el texto que será mostrado en esta etiqueta.
Etiqueta Nuevo - Color de fondo y texto
Permite definir los colores del fondo y el texto para la etiqueta Nuevo.
Aplicar estilo de tarjeta
Permite aplicar un estilo de “Tarjeta” o “caja” a todos los bloques de producto del tema. Al habilitar esto, todas las opciones a continuación serán disponibles para ser utilizadas.
Sombra de tarjeta en hover
Aplica una sombra en la parte posterior de los bloques al hacer hover sobre ellos.
Espacio de imagen de tarjeta
Crea una separación entre el borde del fondo del bloque y la imagen.
Espacio de contenido de tarjeta
Crea una separación entre el borde del fondo del bloque y la sección del contenido.
Habilitar borde en tarjeta
Muestra un borde en todos los lados del bloque, para crear una mayor diferencia visible en productos, así como también con el contenido alrededor de ellos.
Opacidad borde de tarjeta
Permite ajustar la opacidad (transparencia) del borde, de estar habilitado.
Colores de contenido
Pemite seleccionar el Pack de colores a utilizar en los bloques de producto.
Las opciones en esta sección aplican mayoritariamente el subcomponente Formulario de producto que está disponible dentro de los componentes Plantilla de producto y Producto único del tema.
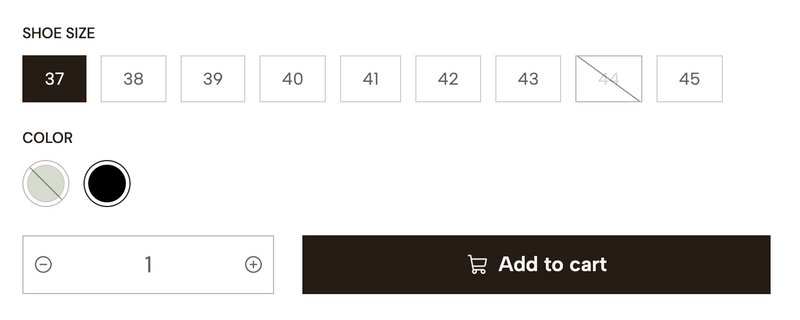
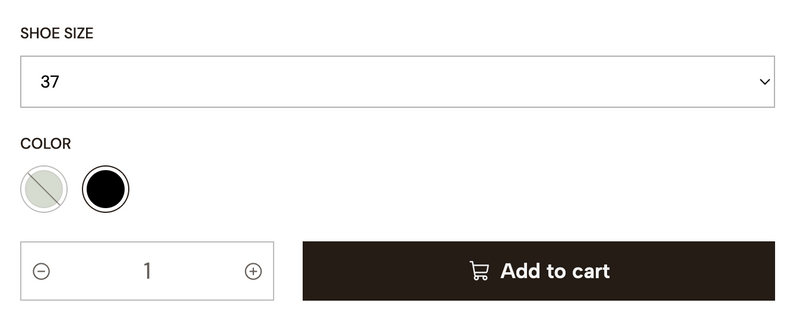
Visualización de opciones de producto
Permite definir cómo se mostrarán las variantes de una opción de producto de tipo opción:
Botones
Las variantes se mostrarán con un estilo de "botón" o "pastilla". El estilo cambiará dependiendo del estado de cada variante:

Selector
Las variables estarán dentro de una lista de selección.

Nota: Las opciones de tipo Color siempre se mostrarán con estilo de "boton".
Esconder etiqueta de disponibilidad para stock de producto
Esta opción está relacionada al subcomponente Stock que está disponible en los componentes Plantilla de producto y Producto único del tema.
Permite mostrar o esconder la etiqueta que hace referencia a la “disponibilidad” de un producto. El texto dentro de ella será en base a lo siguiente:
Mostrar cantidad exacta de stock
Permite cambiar el comportamiento de la etiqueta de Stock mencionada anteriormente y en vez de un texto, se mostrará el número de unidades de la variante, como por ejemplo: 10 unidades en stock.
Nota: Para variantes que posean la opción Stock ilimitado habilitada, se mostrará siempre el texto “Disponible en stock”.
Esconder variantes sin stock
Esta opción permite esconder todas las variantes que no posean stock, del listado de opciones de producto del tema, por ende, no podrán ser seleccionadas.
Esconder ubicaciones sin stock
This option allows you to hide the Locations that don’t have stock, that are visible within the Stock locations panel that’s displayed when clicking on its respective button.
Esta opción permite esconder las Ubicaciones que no posean stock, las cuales son visibles en el panel de Stock en múltiples ubicaciones que se despliega al hacer click en su botón respectivo.
Nota: Para más información sobre la funcionalidad de Inventario en múltiples ubicaciones, puedes leer este artículo.
Título y texto mensaje Agotado
Estos dos campos permiten personalizar el contenido del mensaje que se muestra para productos que estén Agotados.
Título y texto mensaje No disponible
Estos dos campos permiten personalizar el contenido del mensaje que se muestra para productos que posean estado No disponible.
Habilitar botón de Contacto
Permite mostrar o esconder el botón en el mensaje que se mostrará en productos que estén Agotados o posean estado No disponible, el cual llevará a los clientes a la página de contacto de tu tienda.
Activar botón de WhatsApp
Permite mostrar o esconder un botón en el mensaje que se mostrará en productos que estén Agotados o posean estado No disponibles. Al hacer click en este botón abrirá la Aplicación de WhatsApp en un dispositivo móvil o WhatsApp Desktop en un dispositivo de escritorio.
Nota: El número de WhatsApp conectado a este botón será el que haya sido agregago en el panel de administración, dentro de
Configuración > General > Preferencias > Redes Sociales.
Habilitar botón "Comprar ahora"
Permite mostrar un botón de Comprar ahora junto al botón de Agregar al carro en el formulario del producto. Esta opción es muy útil para agilizar el proceso de compra, permitiendo a los usuarios completar rápidamente su compra en pocos pasos, mejorando la experiencia y potencialmente aumentando las conversiones.
Este botón funciona de forma distinta al botón de Agregar al carro, puesto que posee su propia funcionalidad la cual se explica a continuación:
Configuración > Checkout > Preferencias > Después de agregar un producto al carrito.Al habilitar esta opción, la que se muestra a continuación estará disponible:
Esconder botón "Comprar ahora" al estar deshabilitado
Hace que el botón Comprar ahora se oculte automáticamente cuando no es posible realizar la acción, cómo por ejemplo cuando un producto posee variantes y una de ellas está Agotada.
Esta sección permite mostrar un botón flotante de WhatsApp en todas las plantillas del tema. Las opciones disponibles para personalizarlo son las siguientes:
Activar botón de WhatsApp
Permite mostrar o no el botón.
Posición del botón
Permite definir la posición en que se mostrará el botón en el navegdor. Esta siempre será en alguna de las esquinas.
Colores
Encontrarás las siguientes opciones de color para personalizar el botón:
Color del icono
Color del icono o logo de WhatsApp.
Color de fondo
Color de fondo del botón.
Color de fondo (hover)
Color de fondo del botón en estado hover (al pasar el mouse sobre él).
Mensaje de llamado a la acción
Permite mostrar un texto a la izquierda o derecha del botón para incentivar a los clientes a hacer click en él o para que posea mayor presencia. La ubicación de este texto dependerá de lo que selecciones en la opción Posición del botón.
Ocultar mensaje después de cerrarlo
Permite definir la cantidad de días que transcurrirán para mostrar nuevamente el mensaje, para un usuario que haya optado por cerrarlo.
Colores del mensaje
Las siguientes opciones te permiten personalizar los colores de este mensaje:
Color de texto del mensaje
Color aplicado al texto del mensaje.
Color de fondo del mensaje
Color aplicado al fondo del mensaje.
Habilitar Animación
Permite mostrar una animación “parpadeante” detrás del botón, en base al color de fondo que se le haya definido.
Esta sección permite mostrar un mensaje notificando a los clientes que los productos que agregan son efectivamente añadidos al carro de compras.
Este mensaje anulará cualquier comportamiento y/u opciones de redireccionamiento que hayan sido definidas en el panel de administración, dentro de Configuración > Checkout > Preferencias.
Habilitar notificación
Permite habilitar la notificación. Si se deshabilita, considerará las siguientes opciones al hacer click en el botón de Agregar al carro:
Seguir en la misma página
Al agregar, la página en la que se esté efectuará una recarga y el producto será añadido al carro.
Redirigir al Carro
Al agregar, la página cargará y llevará al cliente directamente a la página de Carro de tu tienda (primer paso del proceso de compra).
Redirigir al Checkout
Al agregar, la página cargará y llevará al cliente directamente a la página de Checkout de tu tienda (segundo paso del proceso de compra).
Posición de notificación
Permite definir la posición en que se mostrará la notificación. Esta siempre será al lado derecho de la ventana del navegador.

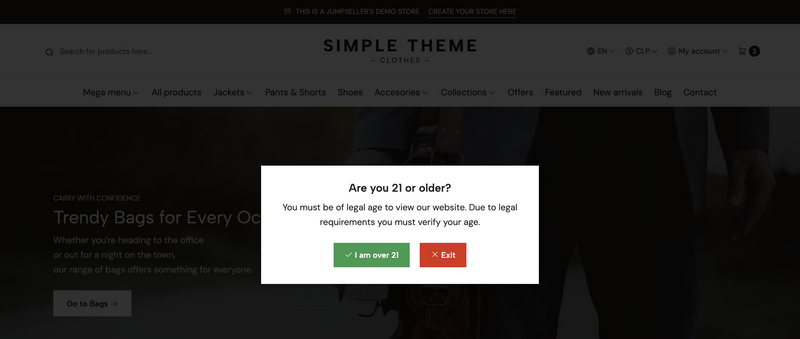
Esta sección permite mostrar un mensaje de estilo Popup el cual estará centrado verticalmente y horizontalmente en el navegador. Incluso cuando su nombre está relacionado y hace referencia a los mensajes usuales de verificación de edad, puedes utilizarlo eventualmente para lo que estimes conveniente.
Las opciones para que puedas personalizar este mensaje son las siguientes:
Habilitar mensaje Popup
Permite habilitar el mensaje popup. Al hacerlo, se mostrará en todas las páginas de la tienda.
Título
Títlo que se mostrará el inicio del mensaje.
Descripción
Texto que se muestra bajo el título del mensaje y previo a los botones.
Botón aceptar
Texto del botón con el cual los clientes pueden aceptar el mensaje.
Botón rechazar
Texto del botón con el cual los clientes pueden rechazar o declinar el mensaje.
Enlace de redireccionamiento
Permite agregar un enlace para redireccionar a los clientes a otra página cuando hagan click en el botón Rechazar.
Opciones de color
The following colors allow you to customize the style of the message:
Los siguientes colores te permitirán personalizar el estilo del mensaje:
Color del botón aceptar
Permite definir el color de fondo del botón Aceptar.
Color del botón rechazar
Permite definir el color de fondo del botón Rechazar.
Color de fondo del mensaje
Permite definir el color de fondo para todo el mensaje.
Nota: El color de texto de los botones serán ajustados automáticamente en base al contraste que requieran.
Esta sección permite personalizar ciertos aspectos relacionados al Blog y los Artículos del Blog dentro del tema.
Estilo de Post
Permite definir el estilo de todos los Posts del blog en el tema, los cuales son los bloques que muestran una vista previa de un Post, en base a las siguientes opciones:
Nota: haremos referencia al
Contenidorespecto de información cómo por ejemplo Fecha, Título, Descripción breve y Enlace/botón.
Overlay de fondo para generar contraste entre ambos.Colores de contenido
Permite elegir el Pack de colores para todos los Posts del blog, lo cual será aplicado y será visible sólo si se ha seleccionado el Estilo 2.
Agregar borde a los artículos del blog
Permite desplegar un borde, el cual aplicará un estilo de “caja” a todos los artículos del Blog en el tema.
Mostrar fecha en artículos
Permite mostrar la fecha de publicación para todos los artículos del Blog, antes del título.
Al habilitarla esta opción, la siguiente estará disponible:
Formato de fecha
Permite definir el formato en que se mostrará la fecha de haber sido habilitada, en base a las siguientes opciones:
Mostrar descripción breve en artículos
Permite mostrar un breve extracto del contenido de cada artículo del Blog, eliminando imágenes, videos o cualquier otro elemento que no sea un texto.
Al habilitarla esta opción, la siguiente estará disponible:
Límite de caracteres de descripción breve
Permite definir la cantidad de carateres que se mostrarán en las descripciones breves de todos los artículos del blog.
Mostrar enlace como botón
Permite mostrar un botón al final (abajo) de cada artículo. Si se deshabilita, la imagen y el título serán clickeables de igual forma para que los clientes puedan ir y leer el artículo.
Al habilitar esta opción, las siguientes estarán disponible:
Usar estilo de botón con contorno
Al habilitar, el botón mostrará un borde alrededor. Si se deshabilita, el botón tendrá un color de fondo relleno.
Mostrar flecha en botón
Permite mostrar una flecha junto al texto del botón.
Habilitar como enlace externo
Permite que las páginas interiores de cada Post del blog sean abiertas en una nueva pestaña del navegador al hacer click.
Esta sección te permite personalizar ciertos aspectos aplicados a las páginas del proceso de compra: Carro, Checkout, Revisón del pedido y Compra exitosa.
Logo
Permite subir un Logo a la sección Cabecera que se muestra al principio de todas estas páginas. Si no subes un Logo aquí, se mostrará el que hayas definido en Configuración > General > Marca. Si ninguno de estos ha sido subido, se mostrará el Nombre de la tienda.
Altura del logo (escritorio)
Permite definir la altura de cualquier de los Logos que hayan sido subidos o que se muestren en la Cabecera, para dispositivos de escritorio con un ancho igual o mayor a 576px.
Altura del logo (móvil)
Permite definir la altura de cualquier de los Logos que hayan sido subidos o que se muestren en la Cabecera, para dispositivos móviles con un ancho igual o menor a 575px.
Mostrar mensaje en página de éxito
Permite mostrar un mensaje adicional en la página final del proceso de compra (último paso).
Al habilitar esta opción, las siguientes estarán disponibles también:
Texto del mensaje
Permite definir el texto que se mostrará en el mensaje.
Enlace del mensaje
Permite mostrar un acción bajo el texto del mensaje para que los clientes interactúen con él, en base a las siguientes opciones:
Principal / Por defecto dentro de Configuración > General > Ubicaciones.Configuración > General > Emails, al final de dicha sección.Tabla de Productos en la Página de Éxito
Permite desplegar el listado de productos que un cliente compró, en la página final del proceso de compra (último paso).
Colores de contenido
Pemite seleccionar el Pack de colores a utilizar en todas las páginas del proceso de compra.
Esta sección y sus opciones te permiten agregar códigos especiales o externos en el tema, de forma tal que no tengas necesariamente que editar su código de forma manual. Esto es útil y comúnmente utilizado para scripts o herramientas como por ejemplo:
Nota: Para instalar, agregar y/o utilizar herramientas como Google Analytics, Reseñas de Clientes de Google, Pixel de Facebook y Pixel de TikTok, Jumpseller ya posee los campos necesarios en el panel de administración, dentro de
Configuración > General > Preferencias > Configuración de Analytics.
Las opciones disponibles son las siguientes:
Código head superior
Permite agregar código externo al principio de la apertura de la etiqueta <head> del código del tema.
Código head inferior
Permite agregar código externo al final del cierre de la etiqueta <head> del código del tema.
Código body superior
Permite agregar código externo al principio de la apertura de la etiqueta <body> del código del tema.
Código body inferior
Permite agregar código externo al final del cierre de la etiqueta <body> del código del tema.
Nota: estos campos no soportan el uso de etiquetas
liquid. Por ende, si deseas utilizar algo así, necesariamente tendrá que ser editando directamente en el códido del tema a través del Editor de Código.
Esta sección te permite controlar el comportamiento de ciertas funcionalidades a través del tema, relacionadas a opciones de compra para tus clientes.
Deshabilitar precios de productos
Permite esconder los precops para todos los productos a través del tema.
Nota: Si no deshabilitas la siguiente opción, los clientes podrán comprar productos incluso cuando los precios no sean visibles.
Deshabilitar todas las funcionalidades de compra
This option allows you disable all the shopping features across the theme, like the following:
Esta opción permite deshabilitar todos las funcionalidades de compra a través del tema, como por ejemplo las siguientes:
Nota: Al habilitar esta opción, se mostrará v en las páginas de producto de la tienda, el cual podrás personalizar con las opciones que se encuentran abajo.
Deshabilitar compras - Título
Este campo permite definir el título del mensaje que aparecerá al deshabilitar las funcionalidades de compra del tema.
Deshabilitar compras - Texto
Este campo permite definir el título del mensaje.
Mostrar botón de contacto en mensaje
Permite mostrar o esconder un botón que llevará a los clientes a la página de contacto de la tienda al hacer click.
Mostrar botón de WhatsApp en mensaje
Permite mostrar o esconder un botón que puede ser desplegado en el mensaje. Al hacer click en este botón abrirá la Aplicación de WhatsApp en un dispositivo móvil o WhatsApp Desktop en un dispositivo de escritorio.
Nota: El número de WhatsApp conectado a este botón será el que haya sido agregago en el panel de administración, dentro de
Configuración > General > Preferencias > Redes Sociales.
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.